てがきノートでは、プライマリーカラー(メインカラー)・セカンダリーカラーなどの色をCSS変数で制御しています。
CSS変数を使うと繰り返し使う色などを一か所で定義し管理することができるため、例えばプライマリーカラーを一箇所を変更するだけでプライマリーカラーが適用されている箇所すべてが一気に変更できます。
style.cssの:rootから変更できます
プライマリーカラー、セカンダリーカラーなどを変える場合はスキンのstyle.cssの: rootから色を変更できます。
以下の:rootから書き直してください。
/* カラー設定 */
:root {
--primary-color: 143, 187, 234;
--secondary-color: 240, 171, 165;
--back-color: 240, 235, 232;
--black-color: 65, 64, 62;
--white-color:255, 255, 255;
--gray-color: 221, 221, 221;
--gray-light-color: 247, 247 ,247;
}プライマリーカラー(メインカラー)を変える場合は、–primary-colorの値を変えてください。
セカンダリーカラーを変える場合は、–secondary-colorの値を変えてください。
お好きな色を調べる方法
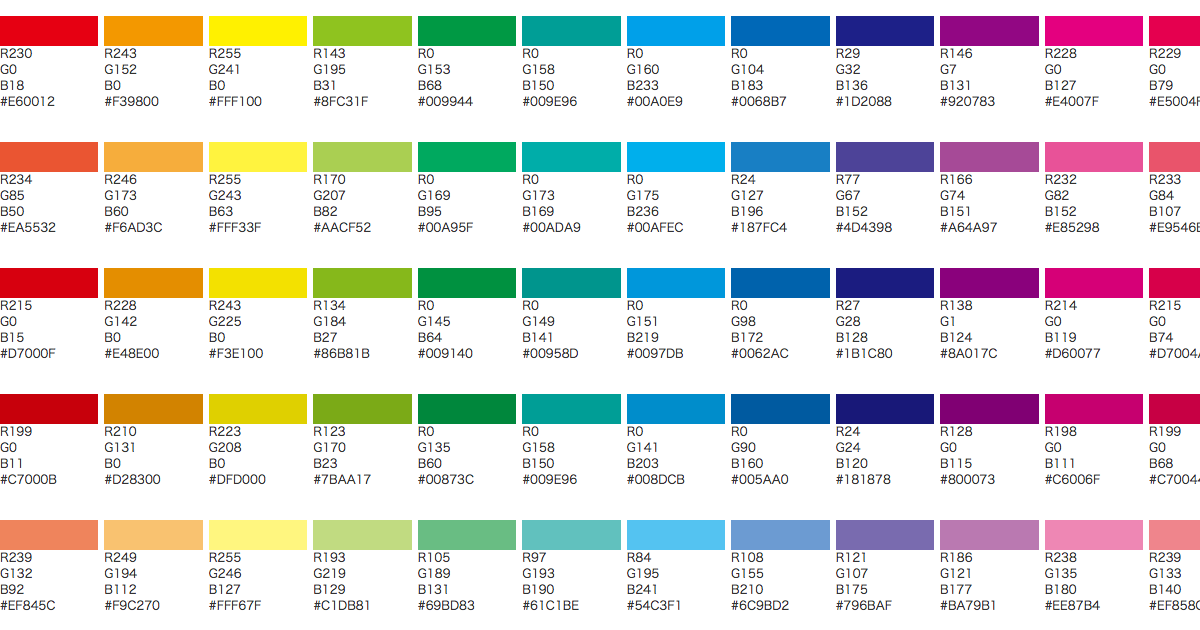
色を調べるにはWEB色見本が便利です。
使い方は以下の通りです。
- ステップ2ダッシュボード > 外観 > テーマエディター > skins > skin-tegakinote-bluecoral(などお好きなスキン) > style.cssを開く
この状態でstyle.cssを開いて置いたままにしておきます。

- ステップ2別タブでWEB色見本から気になる色をクリック
WEB色見本を開き、この中から気になる色をクリックします。

- ステップ3WEB色見本から◯◯◯(数字),◯◯◯(数字),◯◯◯(数字)をコピー
-primary-color-rgbなど、◯◯◯(数字),◯◯◯(数字),◯◯◯(数字)となっている部分を入れ替えたい場合は、WEB色見本から3種類の数字をコピペします。

- ステップ4style.cssの–primary-colorをステップ3でコピーした3種類の数字に置き換え
開いておいたstyle.cssの–primary-colorの値をコピーしたコピーした3種類の数字に入れ替ます。

- ステップ5「ファイルを更新」をクリック
style.cssの「ファイルを更新」をクリックして色の変更が完了です。

- ステップ6ホームページを確認
ホームページを確認するとこのようにお好きな色に変わりました!


セカンダリーカラーなども同じ方法で変更できます。
カラー参考になるWEBサイト
上記に挙げたWEB色見本を含め、色の参考になるWEBサイトはたくさんあります。

どのサイトも「使ってみたい!」と思うカラーや配色がたくさんありますのでご参考になさってくださいね。
とりあえずピンとくる色を見つけたい!方向けのWEBサイト
色を変更したいけどどの色にしたいかわからない方向けに色々なカラーが紹介されているWEBサイトを一覧しました。



【2色の配色パターン】プライマリーカラーorセカンダリーカラーはそのままにしたいという方向けのWEBサイト
プライマリーカラー・セカンダリーカラー・を変えたい方向けに2色の配色パターンが紹介されているWEBサイトを一覧しました。

【3色の配色パターン】プライマリーカラー・セカンダリーカラー・背景色を含めて全て変えたい!という方向け
プライマリーカラー・セカンダリーカラー・だけじゃなくて背景色まで変えたい!という方向けに3色の配色パターンが紹介されているWEBサイトを一覧しました。

和カラーを探している方向けのWEBサイト
サイトの色を和カラーにしたい方向けのWEBサイトをご紹介いたします。



16進法(#ffffff など)のカラーコードからRGBに変換できるWEBサイト
既に色が決まっており、16進数(#ffffffなど)の値がわかっている場合は、コンバーターが便利です。
16進数(#ffffffなど)からrgb(255, 255, 255など)に変換する場合はこちらをご参考になさってください。





コメント